- How to Create a Widget Designer using Thunder in Sitefinity
- How to test ACTITO APIs from PostMan
- How to integrate ACTITO API into Kentico 13 Xperience 13 Core MVC website
- Integrate Kentico Xperiecne 13 Core MVC with SSO using Azure AD B2C
- Create Blogs and Posts (Comments) in Sitefinity
- Kentico Hierarchical Transformation Layout
- How to assign global permissions to a user or role using permissions service in Sitefinity
- How to Create Custom widget in Sitefinity
- How to Create Custom widget using MVC Feather in Sitefinity
- How to Create Forms in Sitefinity
- How to Create Product types in E-commerce and its fields in Sitefinity
- How to Create Search index in Sitefinity
- How to Create Template and how to use it in Sitefinity
- How to implement Dynamic data retrieving in Sitefinity
- How to use Module Builder in Sitefinity
- IIS express configuration to host websites
- Unigrid
- UniPager
- UniSelector
- Making Responsive compatible on IE7/IE8 using response.js
- Client Side Compatibility issues on Macintosh
UniSelector in the Kentico Administration Interface
The UniSelector is a user control that provides an interface for selecting items. The source of the selectable items is a list of objects of a specified data class, such as users, sites, document types, etc. The control supports several different selection modes and extensive customization options. You can find examples of the UniSelector in the Kentico administration interface.
The UniSelector is optimized to handle very large amounts of objects, so it has greater performance and scalability than standard selection controls, such as the DropDownList.
Note: Using the UniSelector control beyond its most basic functions requires some knowledge of coding and Kentico API. When a user selects an item, the control only stores the values of the selected object internally. Any additional functionality, such as database changes, must be implemented in the handlers of the control's events or using the Click event of a Button control used for confirmation.
On this page
- Getting started
- Properties
- Events
- UniGrid
Getting started
1. Create a new Web form named User_UniSelector.aspx in your web project.2. Register the UniSelector control by adding the following directive to the beginning of the page code:
<%@ Register src="~/CMSAdminControls/UI/UniSelector/UniSelector.ascx" tagname="UniSelector" tagprefix="cms" %>
3. Add the following code into the content area of the page (inside the <form> element):
4. <div class="cms-bootstrap">
5.
6. <ajaxToolkit:ToolkitScriptManager ID="manScript" runat="server" EnableViewState="false" />
7. <table>
8. <tr>
9. <td>
10. <cms:UniSelector ID="UserSelector" runat="server" ObjectType="cms.user" SelectionMode="SingleDropDownList" ReturnColumnName="UserName" />
11. </td>
12. <td>
13. <asp:Button runat="server" ID="OKButton" onclick="OKButton_Click" CssClass="btn btn-primary" Text="OK" />
14. </td>
15. </tr>
16. <tr>
17. <td>
18. <asp:Label runat="server" ID="lblButton" Visible="false" />
19. </td>
20. </tr>
21. </table>
22. </div>
- The ToolkitScriptManager control is required by the UniSelector control. The sample code manually adds the script manager to be functional as a standalone example. The ToolkitScriptManager is typically included on your website's master page, so you do not need to add it in real-world scenarios.
- The UniSelector control is configured to allow the selection of user objects from a drop down list and to use the content of the UserName column in its value. See the Properties section for more information about the control's properties.
- The code also contains a Button and Label control, organized in a basic table layout, are used to demonstrate how to perform a basic task with the value of the UniSelector.
The cms-bootstrap class is required if you wish to use the default UniSelector styles.
23. Switch to the code behind of the web form (User_UniSelector.aspx.cs) and add the following code:
Note: Adjust the name of the class according to the location of your web form.
using CMS.Helpers;
public partial class UniSelectorExample_User_UniSelector : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// Registers the default CSS and JavaScript files onto the page (used to style the UniSelector)
CSSHelper.RegisterBootstrap(Page);
ScriptHelper.RegisterBootstrapScripts(Page);
}
/// <summary>
/// Handles the Click event of the submit button.
/// </summary>
protected void OKButton_Click(object sender, EventArgs e)
{
// Assigns the value of the UniSelector control to be displayed by the Label
lblButton.Visible = true;
lblButton.Text = ValidationHelper.GetString(UserSelector.Value, null);
}
}
This code displays the user name of the selected user when the button on the page is clicked. The code also works if you switch the UniSelector to a SelectionMode that allows the selection of multiple users — the user names are all displayed separated by semicolons.
This example only serves as a demonstration and the selection has no permanent effect. You can implement any required functionality, such as changes in the database, using the Kentico API.
An alternative way to work with the selected values is to use handlers of the UniSelector's events.
24. Save the web form and its code behind file.
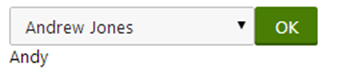
25. Right-click the web form in the Solution explorer and select View in Browser.
The resulting page displays a drop‑down list containing user names and an OK button. If you select a user and click the button, the page displays the corresponding user name below.

Properties
You can set the following properties for the UniSelector control:
| Property name | Description | Sample value |
| AdditionalColumns | Sets the names of the database columns that the UniSelector loads with the objects of the specified data class in addition to the columns required by default. | |
| AdditionalSearchColumns | May be used to expand the search functionality in the object selection dialog. The columns specified through this property are included in the search in addition to the display name column of the given type of object. Enter the column names separated by commas. |
"UserName, Email"; |
| AllowAll | Indicates whether the selector offers the all value. | |
| AllowEditTextBox | Indicates whether users can edit the value of the text box displayed in SingleTextBox or MultipleTextBox SelectionMode. | |
| AllowEmpty | Indicates whether the selector allows empty values. If enabled, the (none) value is available in SingleDropDownList SelectionMode and the Clear button is displayed in SingleTextBox and MultipleTextBox mode. When an empty value is used, the default Value of the control is:
|
|
| AllRecordValue | Contains the value used when the (all) item is selected in SingleDropDownList SelectionMode. The default value is -1. | |
| ButtonImage | Sets the path of an image. If specified, the control displays the selection button as a LinkButton using this image. Only applies if the SelectionMode is SingleButton or MultipleButton. | "~/App_Themes/Default/Images/SampleImage.png" |
| CacheMinutes | Sets the number of minutes for which the control caches content retrieved from the database.
The caching mechanism uses absolute expiration time. This means that cache items expire after a specified time period even if the page containing the control wasn't requested. See also: Caching the data of page components, Configuring caching |
|
| DialogWindowHeight | Sets the default height of the selection window. | |
| DialogWindowName | Specifies the name of the selection window to prevent conflicts between multiple UniSelector controls. | |
| DialogWindowWidth | Sets the default width of the selection window. | |
| DisplayNameFormat | Modifies the format of the display names of objects in the selection list. To correctly display values of objects, use macro expressions in format {%ColumnName%}. The control automatically loads the columns required by the macros. |
"{%FullName%}, {%Email%}" |
| EditItemPageUrl | Specifies the URL of a custom page that handles the editing of the selected object. If a value is entered, the control displays an edit button that links to the specified URL. Only available for SingleTextBox and SingleDropDownList SelectionMode. The URL may contain macros in format ##<ITEM>ID##, which are resolved into the value of the selected object's ID column. For example, <url>?userid=##USERID## contains the ID of the currently selected user for a UniSelector set to use the cms.user ObjectType. |
|
| EditWindowName | Specifies the name of the object editing window to prevent conflicts between multiple UniSelector controls. | |
| EmptyReplacement | Sets a string that the control displays in the selection list as a replacement value for objects whose display name column is empty. | "N/A" |
| Enabled | Indicates whether the control is enabled. | |
| EnabledColumnName | Specifies the name of the column that determines if the selected object is enabled. | |
| FilterControl | Path to the filter control (.ascx file; must inherit from the CMSAbstractBaseFilterControl class) that the UniSelector uses for custom filtering in the selection window. | "~/CMSFormControls/Filters/CustomFilter.ascx" |
| GridName | Path to the XML configuration file of the UniGrid control used to display and select objects in Multiple SelectionMode. | |
| IconPath | Sets the path to the image used in the title of the selection window. | |
| ItemsPerPage | Sets the maximum amount of displayed selected items per page in Multiple SelectionMode. | |
| LocalizeItems | Indicates whether the control resolves localization expressions (macros). | |
| MaxDisplayedItems | Determines the maximum amount of items displayed in the list in SingleDropDownList SelectionMode if the number of selectable objects is higher than the value of the MaxDisplayedTotalItems property. Users can select the remaining objects in a dialog opened through the (more...) list option. The default value is 25. |
|
| MaxDisplayedTotalItems | If the total number of selectable objects is lower than the value of this property, all of them are available in the list in SingleDropDownList SelectionMode. If there are more items, the length of the list matches the value of the MaxDisplayedItems property and the (more..) option is included. The default value is 50. You can also set this value globally for all UniSelectors in your project through the CMSSelectorMaxDisplayedTotalItems key in the <appSettings> section of your web.config. |
|
| NewItemPageUrl | Specifies the URL of a custom page that handles the creation of new objects. If a value is entered, the control displays a new button that links to the specified URL. Only available for SingleTextBox SelectionMode. | |
| NoneRecordValue | Contains the value used when the (none) item is selected in SingleDropDownList SelectionMode. The default value is 0. | |
| ObjectType | Specifies the data class of the objects to be selected. | "cms.user" |
| OrderBy | Contains the ORDER BY clause that determines the order of objects. Also affects the order in the selection window. | |
| RemoveConfirmation | Specifies the text of the confirmation message displayed when removing selected items from the UniSelector. Entering an empty string disables the confirmation message. | |
| ResourcePrefix | Determines the prefix added to the full names of resource strings containing the labels of the various interface elements displayed by the UniSelector. Allows you to assign custom strings to the control. You can create custom strings in the Kentico administration using the Localization application. The keys of these strings must use the following format: <ResourcePrefix>.<string name> The UniSelector uses the following string names:
|
"mycustom" |
| ReturnColumnName | Specifies the name of the column used for the values of selected objects by the UniSelector. If empty, the ID column is used. To ensure correct functionality of the control, the column must be a unique identifier for the given object type. |
|
| SelectionMode | Determines the type of the selection dialog displayed by the control. The value of this property affects the behavior of many of the other properties of the UniSelector control. The following modes are available:
|
"SingleTextBox" "MultipleTextBox" "SingleDropDownList" "Multiple" "SingleButton" "MultipleButton" |
| SpecialFields | Gets or sets a two dimensional string array that contains custom items displayed in SingleDropDownList SelectionMode. The first value in the array is the name of the item in the list, the second represents the value of that item when it is selected. | |
| UseDefaultNameFilter | Indicates whether the selection window uses the default name filter. Allows you to disable the default filter if a custom filter is specified through the FilterControl property. | |
| Value | Gets or sets the value of the object selected in the UniSelector. The control loads the value from the column specified in the ReturnColumnName property. | |
| ValuesSeparator | Specifies the character used to separate selected values in the case of multiple selection. A semicolon (" ; ") is used by default. | |
| WhereCondition | Contains the WHERE clause of the SQL query that loads the list of objects available for selection. | |
| ZeroRowsText | Specifies the text displayed when no objects are selected in Multiple SelectionMode. |
Events
You can handle the following events in the UniSelector's life cycle:
| Event name | Description |
| OnItemsSelected | Occurs when users select objects in SingleButton and MultipleButton Selection Mode. This event is not raised in other modes. |
| OnSelectionChanged | Occurs when the set of selected objects is changed. The event is not raised in SingleButton or MultipleButton SelectionMode and may not always be triggered in TextBox modes depending on how the selection is changed. You can use this event to perform tasks with selected objects in Multiple mode without using a confirmation button. |
ObjectTypes available
http://devnet.kentico.com/articles/tips-and-tricks-listing-object-types
System classes and their object types
System classes are the ones provided within modules. Here is how you list them:
1. <h1>Object types</h1>
2. <table>
3. <thead>
4. <th>Object name</th>
5. <th>Object type</th>
6. <thead>
7. {% foreach (type in ObjectTypes.AllObjectTypes) { %}
8. <tr>
9. <td>{% GetResourceString("ObjectType." + type.Replace(".", "_")) %}</td>
10. <td>{% type %}</td>
11. </tr>
12. {% } |(user)prasanna|(hash)574592c9e71efd7b1e58e756d4ad3fd854ccc5e9dac87634b2da233adfc3dfae%}
13. </table>
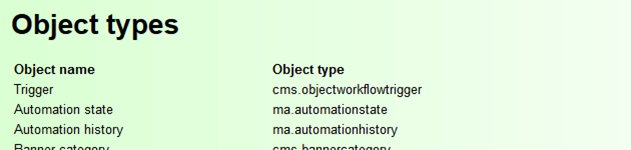
With the following output:

Online forms and their object types
Here is how you list the object types of forms. Note that all object types are in format “bizformitem.<classname>”
1. <h1>Online form object types</h1>
2. <table>
3. <thead>
4. <th>Form class name</th>
5. <th>Object type</th>
6. <thead>
7. {% foreach (cls in GlobalObjects["cms.formclass"]) { %}
8. <tr>
9. <td>{% cls.ClassDisplayName %}</td>
10. <td>bizformitem.{% cls.ClassName.ToLower() %}</td>
11. </tr>
12. {% } |(user)prasanna|(hash)41df0195091215e451d8f52f94d84a262e4a8306c2399b609eace2987b06ca90%}
13. </table>
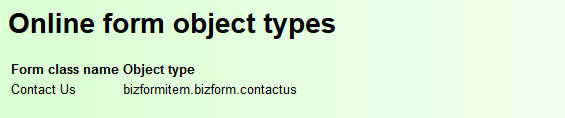
With the following output:

Object types of custom tables
Here is how you list the object types of custom tables. Note that all object types are in format “customtableitem.<classname>”
1. <h1>Custom table object types</h1>
2. <table>
3. <thead>
4. <th>Custom table name</th>
5. <th>Object type</th>
6. <thead>
7. {% foreach (cls in GlobalObjects.CustomTables) { %}
8. <tr>
9. <td>{% cls.ClassDisplayName %}</td>
10. <td>customtableitem.{% cls.ClassName.ToLower() %}</td>
11. </tr>
12. {% } |(user)prasanna|(hash)c934788b7a5bc5a64fb05c427934328ca7a4b170600b9a1d01f1c07d002f7f7b%}
13. </table>
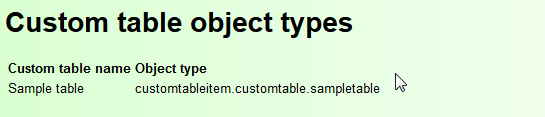
With the following output:

Object types of page types
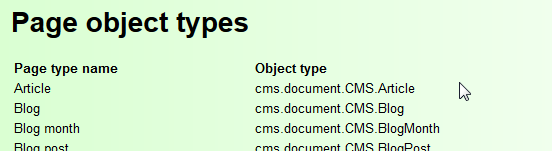
Similar to the previous two examples, page types also have automatically generated object types. In this case the format is “cms.document.<classname>”
1. <h1>Page object types</h1>
2. <table>
3. <thead>
4. <th>Page type name</th>
5. <th>Object type</th>
6. <thead>
7. {% foreach (cls in GlobalObjects.DocumentTypes) { %}
8. <tr>
9. <td>{% cls.ClassDisplayName %}</td>
10. <td>cms.document.{% cls.ClassName %}</td>
11. </tr>
12. {% } |(user)prasanna|(hash)7a52c7d91cb78dbc048c48e66adc78a46898491c4f0d095dcd1cc4c17714bc51%}
13. </table>
With the following output:

Customizable classes
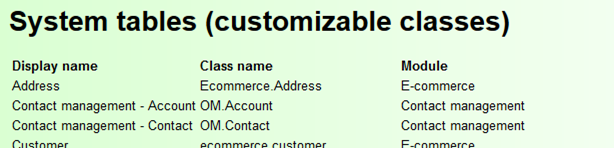
Kentico contains a set of classes that can be customized, formerly known as system tables. Here is how you list them including the modules that contain each class (so you can find the classes more easily in the Modules application):
1. <h1>System tables (customizable classes)</h1>
2. <table>
3. <thead>
4. <th>Display name</th>
5. <th>Class name</th>
6. <th>Module</th>
7. <thead>
8. {% foreach (cls in GlobalObjects.SystemTables) { %}
9. <tr>
10. <td>{% cls.ClassDisplayName %}</td>
11. <td>{% cls.ClassName %}</td>
12. <td>{% GlobalObjects.Resources.Where("ResourceID = " + cls.ClassResourceID).FirstItem.ResourceDisplayName %}</td>
13. </tr>
14. {% } |(user)prasanna|(hash)93b54289a4b18f11f099f2e356712d0db02ea02f9c929bacece61f20deeb3ac7%}
15. </table>
With the following output:

Class table names
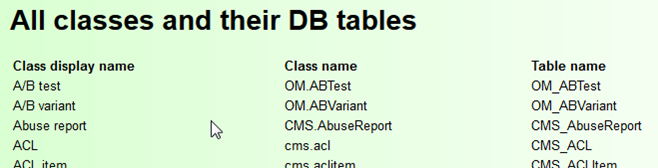
Sometimes you may just need to perform a service action directly in the database. Here is a macro that returns a list of all classes in the system and their corresponding database tables.
1. <h1>All classes and their DB tables</h1>
2. <table>
3. <thead>
4. <th>Class display name</th>
5. <th>Class name</th>
6. <th>Table name</th>
7. <thead>
8. {% foreach (cls in GlobalObjects["cms.class"]) { %}
9. <tr>
10. <td>{% cls.ClassDisplayName %}</td>
11. <td>{% cls.ClassName %}</td>
12. <td>{% cls.ClassTableName %}</td>
13. </tr>
14. {% } |(user)prasanna|(hash)91daa9bbfc0a07fdb13d1cb89fb5039c7392708cbe7d59216f4841d88095dcc2%}
15. </table>
With the following output:

Author: Kaleem Pasha

