- How to Create a Widget Designer using Thunder in Sitefinity
- How to test ACTITO APIs from PostMan
- How to integrate ACTITO API into Kentico 13 Xperience 13 Core MVC website
- Integrate Kentico Xperiecne 13 Core MVC with SSO using Azure AD B2C
- Create Blogs and Posts (Comments) in Sitefinity
- Kentico Hierarchical Transformation Layout
- How to assign global permissions to a user or role using permissions service in Sitefinity
- How to Create Custom widget in Sitefinity
- How to Create Custom widget using MVC Feather in Sitefinity
- How to Create Forms in Sitefinity
- How to Create Product types in E-commerce and its fields in Sitefinity
- How to Create Search index in Sitefinity
- How to Create Template and how to use it in Sitefinity
- How to implement Dynamic data retrieving in Sitefinity
- How to use Module Builder in Sitefinity
- IIS express configuration to host websites
- Unigrid
- UniPager
- UniSelector
- Making Responsive compatible on IE7/IE8 using response.js
- Client Side Compatibility issues on Macintosh
How to Create Forms in Sitefinity
Forms are the web pages that collect data from the users or the visitors of your website. Forms can be created and configured on the forms page. Before creating the MVC form you have to install the feature module.
To create work forms, follow these steps:
Step 1: Dashboard > Content > Forms > Create form
Step 2: Give a title
Click on create and go to add content
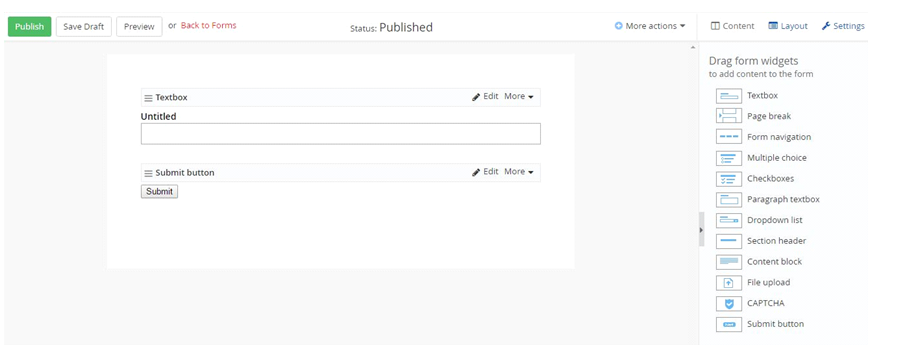
Step 3: Now drag and drop fields from left side
For Example:
drag and drop text box field
.png)
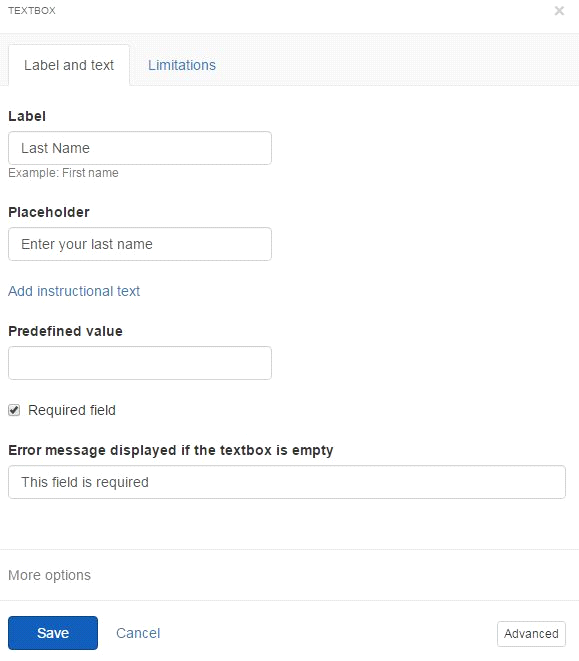
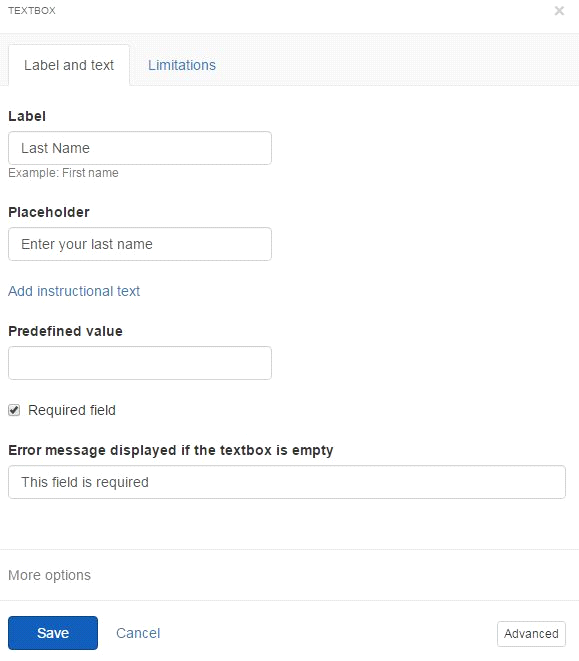
Click on edit of text box field
Give label name and if you want place holder also and give validation message and Check required field(if required)
You can give predefined value
If you click on more options you can choose template and css for that form
Click on save button

and publish that form
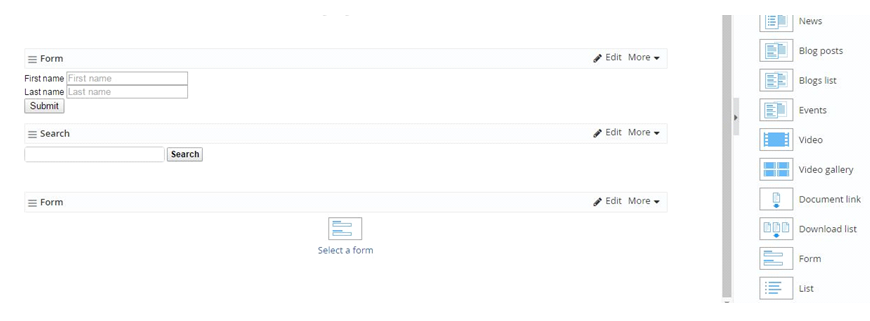
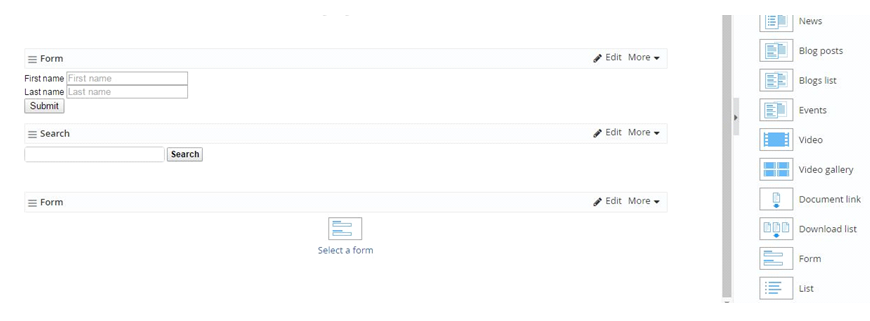
Open page in edit in which page you want to put that form.
Drag and drop that form widget like below
.png)
Then that will show forms and ask choose form then select your form and click on save then publish the page.
To create work forms, follow these steps:
Step 1: Dashboard > Content > Forms > Create form
Step 2: Give a title
Click on create and go to add content
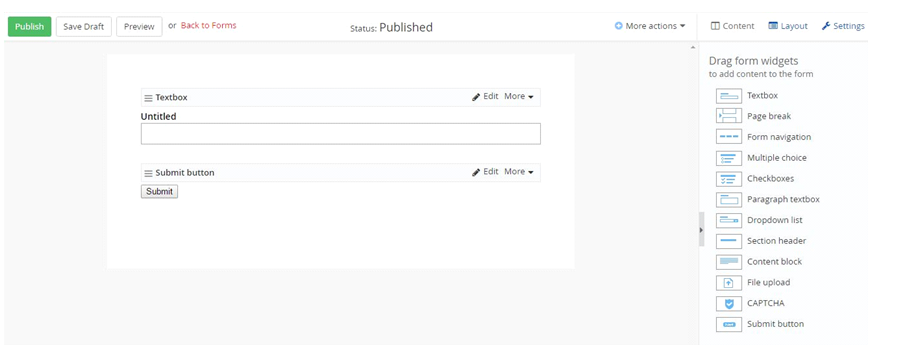
Step 3: Now drag and drop fields from left side
For Example:
drag and drop text box field
.png)
Click on edit of text box field
Give label name and if you want place holder also and give validation message and Check required field(if required)
You can give predefined value
If you click on more options you can choose template and css for that form
Click on save button

and publish that form
Open page in edit in which page you want to put that form.
Drag and drop that form widget like below
.png)
Then that will show forms and ask choose form then select your form and click on save then publish the page.
We use cookies to provide the best possible browsing experience to you. By continuing to use our website, you agree to our Cookie Policy

