- How to Create a Widget Designer using Thunder in Sitefinity
- How to test ACTITO APIs from PostMan
- How to integrate ACTITO API into Kentico 13 Xperience 13 Core MVC website
- Integrate Kentico Xperiecne 13 Core MVC with SSO using Azure AD B2C
- Create Blogs and Posts (Comments) in Sitefinity
- Kentico Hierarchical Transformation Layout
- How to assign global permissions to a user or role using permissions service in Sitefinity
- How to Create Custom widget in Sitefinity
- How to Create Custom widget using MVC Feather in Sitefinity
- How to Create Forms in Sitefinity
- How to Create Product types in E-commerce and its fields in Sitefinity
- How to Create Search index in Sitefinity
- How to Create Template and how to use it in Sitefinity
- How to implement Dynamic data retrieving in Sitefinity
- How to use Module Builder in Sitefinity
- IIS express configuration to host websites
- Unigrid
- UniPager
- UniSelector
- Making Responsive compatible on IE7/IE8 using response.js
- Client Side Compatibility issues on Macintosh
Kentico Hierarchical Transformation Layout
Hierarchical Transformation/Hierarchical Viewer.
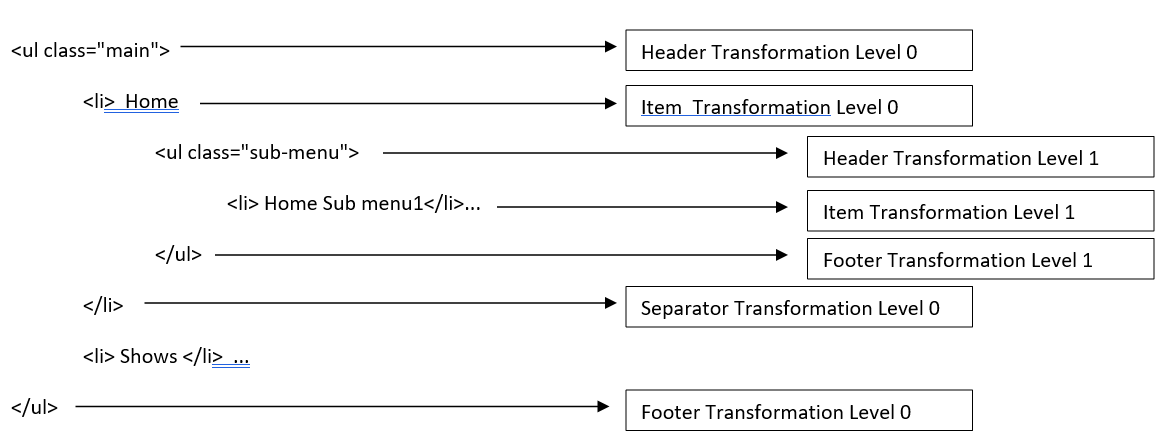
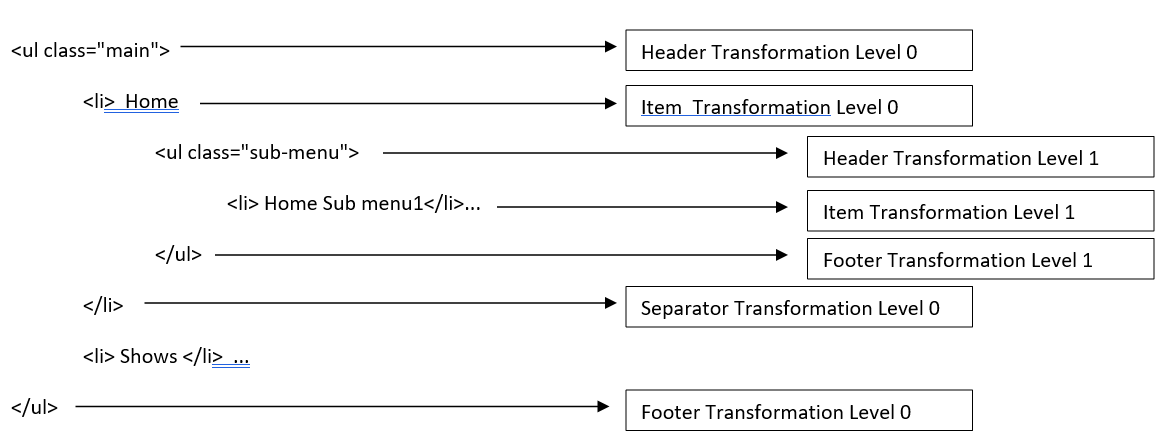
How was Hierarchal transformation render on UI.
Suppose.

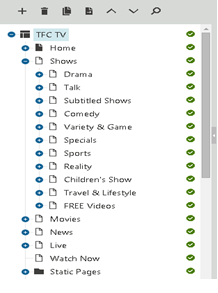
Hierarchical viewer is pointed to root then let us suppose we have to use UL and Li on UI.

So, here the default behavior of Hierarchical viewer/transformation are.
1. Whenever one item is read then it binds all the sublevel transformation of that particular item and render the UI accordingly.
2. Case 1 is applicable for each and every level.
Special Case in TFC.Tv Project.
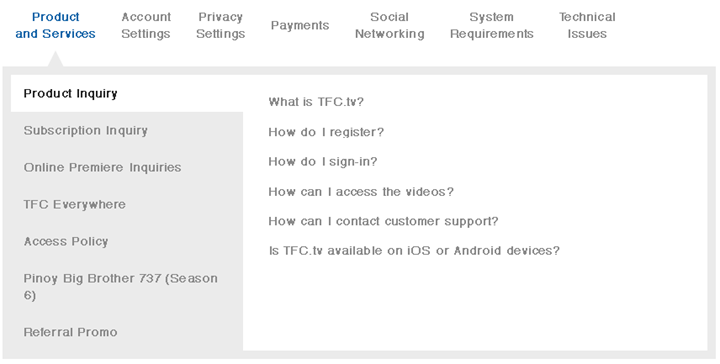
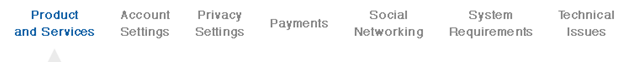
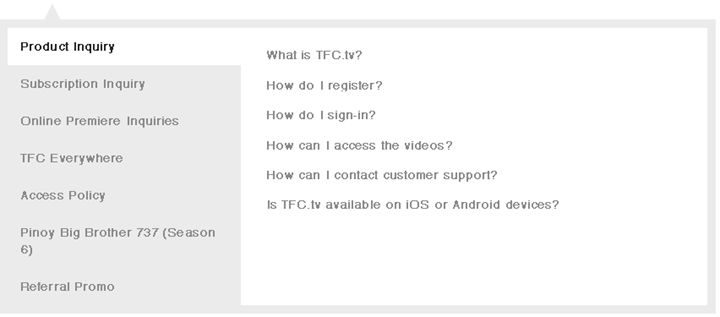
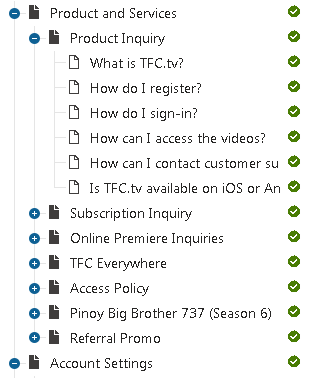
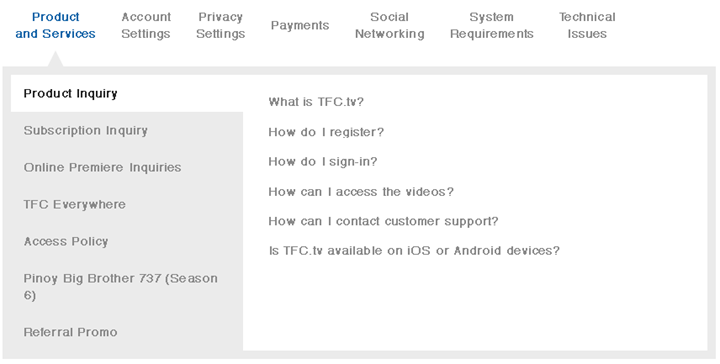
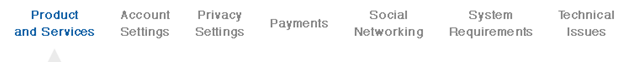
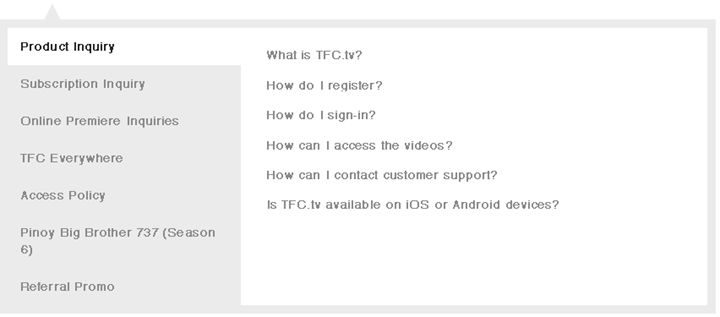
Output page.

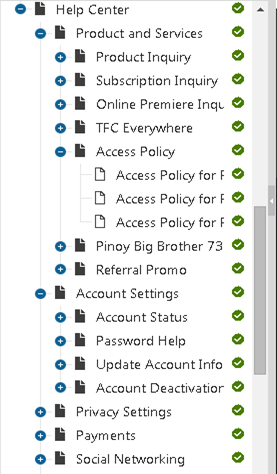
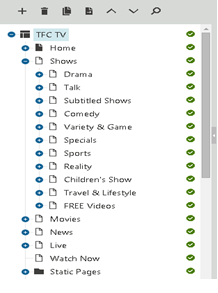
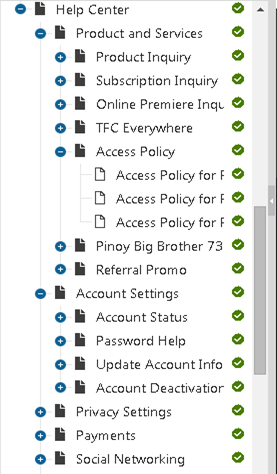
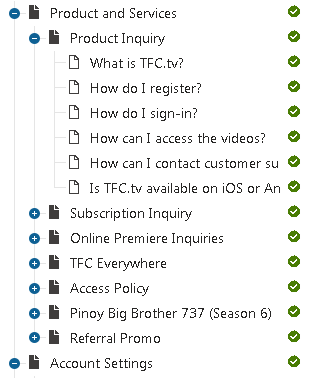
Content tree.

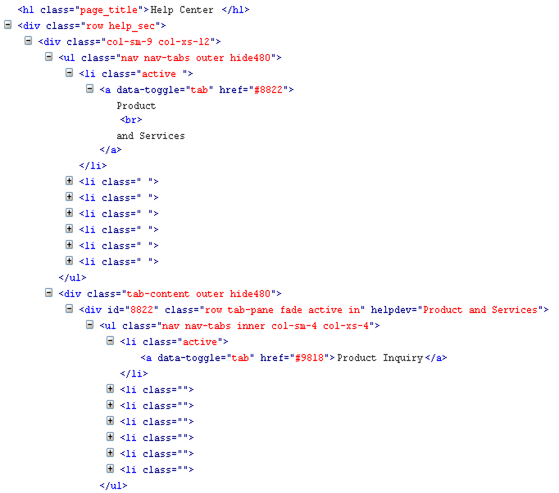
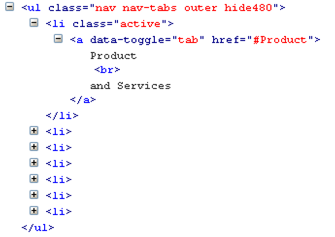
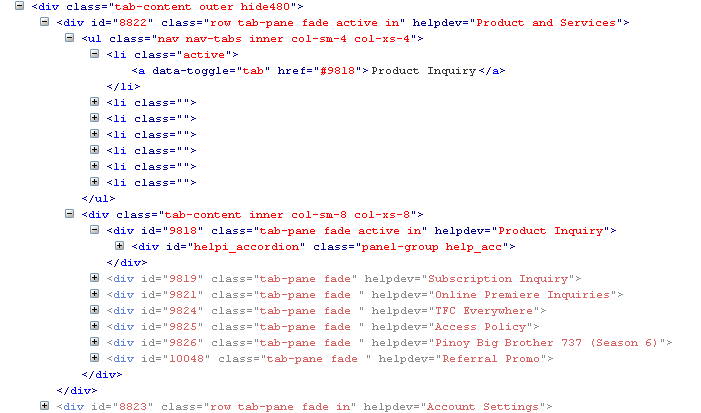
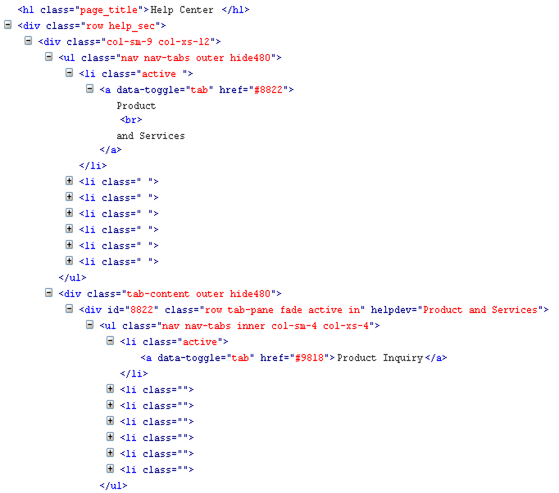
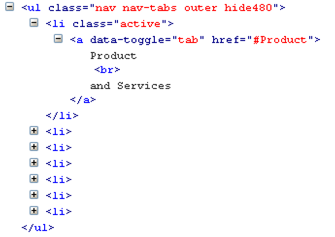
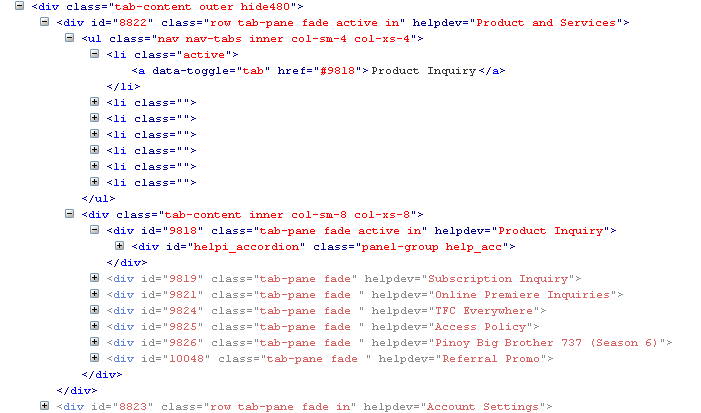
Html

Implementation done as follows.


We used normal repeater bind the top categories.


If we observe the html, all the item under each category is bonded in <ul> </ul> and the inner child of each item are bonded in separate <div> element. [Which doesn't support with default Hierarchical transformation]

In order to bind that with hierarchical viewer itself we have done the following things.
1. We pointed the Hierarchical Viewer to "Help Center" item of content tree.
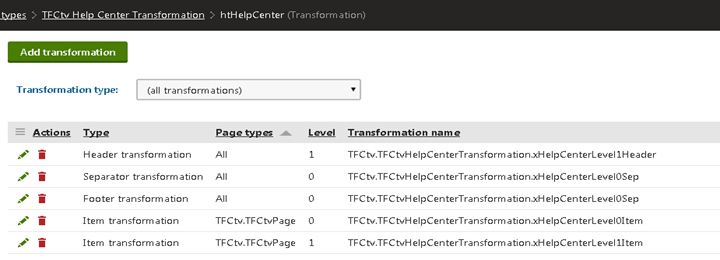
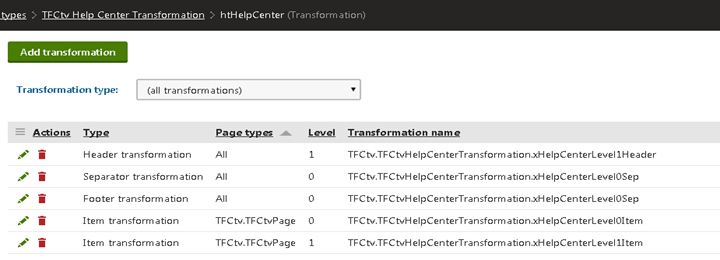
2. Transformation are as follows.





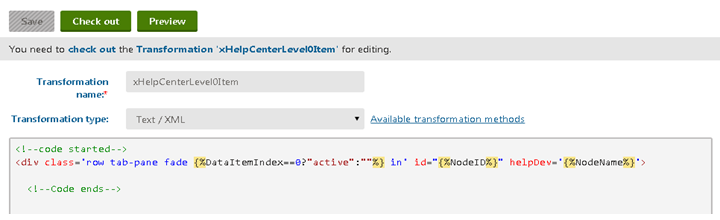
Transformation Text:-
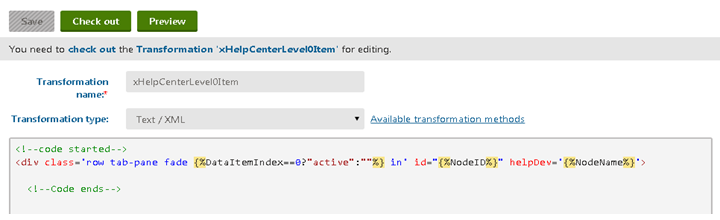
1. xHelpCenterLevel0Item
<!--code started-->
<div class='row tab-pane fade {%DataItemIndex==0?"active":""%} in' id="{%NodeID%}" helpDev='{%NodeName%}'>
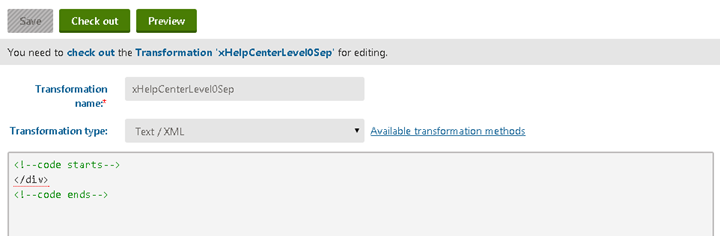
2. xHelpCenterLevel0Sep
<!--code starts-->
</div>
<!--code ends-->
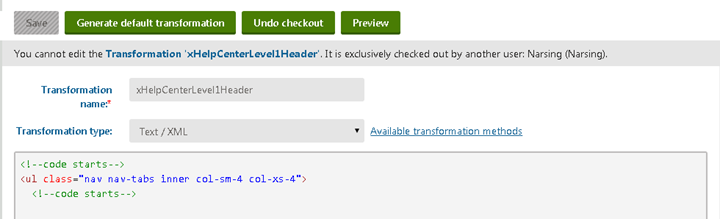
3. xHelpCenterLevel1Header
<!--code starts-->
<ul class="nav nav-tabs inner col-sm-4 col-xs-4">
<!--code starts-->
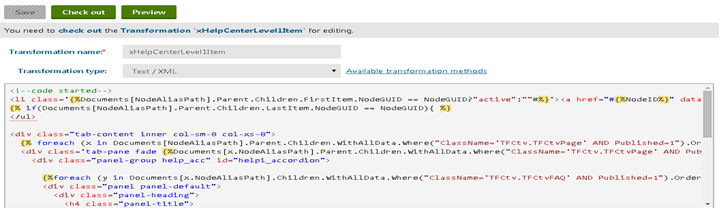
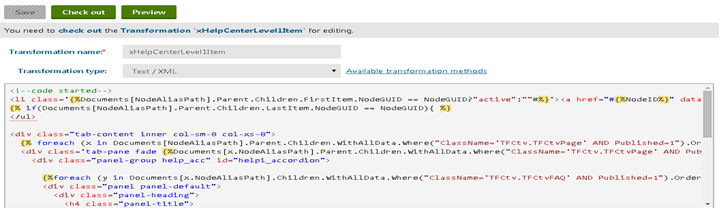
4. xHelpCenterLevel1Item
<!--code started-->
<li class='{%Documents[NodeAliasPath].Parent.Children.FirstItem.NodeGUID == NodeGUID?"active":""|(user)Venkat|(hash)19a2a64b390e5fbe7455c8045c3460f29e94331da8ea28e6e7adc03a2f4005b9%}'><a href="#{%NodeID%}" data-toggle="tab">{%NodeName%}</a></li>
{% if(Documents[NodeAliasPath].Parent.Children.LastItem.NodeGUID == NodeGUID){ %}
</ul>
<div class="tab-content inner col-sm-8 col-xs-8">
{% foreach (x in Documents[NodeAliasPath].Parent.Children.WithAllData.Where("ClassName='TFCtv.TFCtvPage' AND Published=1").Orderby("NodeOrder")) { %}
<div class='tab-pane fade {%Documents[x.NodeAliasPath].Parent.Children.WithAllData.Where("ClassName='TFCtv.TFCtvPage' AND Published=1").Orderby("NodeOrder").FirstItem.NodeGUID == x.NodeGUID?"active in":""%}' id="{%x.NodeID%}" helpDev='{%x.NodeName%}'>
<div class="panel-group help_acc" id="helpi_accordion">
{%foreach (y in Documents[x.NodeAliasPath].Children.WithAllData.Where("ClassName='TFCtv.TFCtvFAQ' AND Published=1").Orderby("NodeOrder")) { %}
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a class="collapsed" data-toggle="collapse" data-parent="#helpi_accordion" href="#faq{%y.NodeID%}">
{%y.NodeName%}
</a>
</h4>
</div>
<div style="height: 0px;" id="faq{%y.NodeID%}" class="panel-collapse collapse" helpDev='{%y.NodeName%}'>
<div class="panel-body">
{% y.GetValue("Answer")%}
</div>
</div>
</div>
{% } %}
</div>
</div>
{% } #%}
</div>
{% } |(user)Venkat|(hash)276e2dba994121084e35bb7f7dd1d1ca5e11c632f93485c811f057eaa5d37332%}
<!--Code ends-->
Author: Kaleem Pasha
How was Hierarchal transformation render on UI.
Suppose.

Hierarchical viewer is pointed to root then let us suppose we have to use UL and Li on UI.

So, here the default behavior of Hierarchical viewer/transformation are.
1. Whenever one item is read then it binds all the sublevel transformation of that particular item and render the UI accordingly.
2. Case 1 is applicable for each and every level.
Special Case in TFC.Tv Project.
Output page.

Content tree.

Html

Implementation done as follows.


We used normal repeater bind the top categories.


If we observe the html, all the item under each category is bonded in <ul> </ul> and the inner child of each item are bonded in separate <div> element. [Which doesn't support with default Hierarchical transformation]

In order to bind that with hierarchical viewer itself we have done the following things.
1. We pointed the Hierarchical Viewer to "Help Center" item of content tree.
2. Transformation are as follows.





Transformation Text:-
1. xHelpCenterLevel0Item
<!--code started-->
<div class='row tab-pane fade {%DataItemIndex==0?"active":""%} in' id="{%NodeID%}" helpDev='{%NodeName%}'>
2. xHelpCenterLevel0Sep
<!--code starts-->
</div>
<!--code ends-->
3. xHelpCenterLevel1Header
<!--code starts-->
<ul class="nav nav-tabs inner col-sm-4 col-xs-4">
<!--code starts-->
4. xHelpCenterLevel1Item
<!--code started-->
<li class='{%Documents[NodeAliasPath].Parent.Children.FirstItem.NodeGUID == NodeGUID?"active":""|(user)Venkat|(hash)19a2a64b390e5fbe7455c8045c3460f29e94331da8ea28e6e7adc03a2f4005b9%}'><a href="#{%NodeID%}" data-toggle="tab">{%NodeName%}</a></li>
{% if(Documents[NodeAliasPath].Parent.Children.LastItem.NodeGUID == NodeGUID){ %}
</ul>
<div class="tab-content inner col-sm-8 col-xs-8">
{% foreach (x in Documents[NodeAliasPath].Parent.Children.WithAllData.Where("ClassName='TFCtv.TFCtvPage' AND Published=1").Orderby("NodeOrder")) { %}
<div class='tab-pane fade {%Documents[x.NodeAliasPath].Parent.Children.WithAllData.Where("ClassName='TFCtv.TFCtvPage' AND Published=1").Orderby("NodeOrder").FirstItem.NodeGUID == x.NodeGUID?"active in":""%}' id="{%x.NodeID%}" helpDev='{%x.NodeName%}'>
<div class="panel-group help_acc" id="helpi_accordion">
{%foreach (y in Documents[x.NodeAliasPath].Children.WithAllData.Where("ClassName='TFCtv.TFCtvFAQ' AND Published=1").Orderby("NodeOrder")) { %}
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a class="collapsed" data-toggle="collapse" data-parent="#helpi_accordion" href="#faq{%y.NodeID%}">
{%y.NodeName%}
</a>
</h4>
</div>
<div style="height: 0px;" id="faq{%y.NodeID%}" class="panel-collapse collapse" helpDev='{%y.NodeName%}'>
<div class="panel-body">
{% y.GetValue("Answer")%}
</div>
</div>
</div>
{% } %}
</div>
</div>
{% } #%}
</div>
{% } |(user)Venkat|(hash)276e2dba994121084e35bb7f7dd1d1ca5e11c632f93485c811f057eaa5d37332%}
<!--Code ends-->
Author: Kaleem Pasha
We use cookies to provide the best possible browsing experience to you. By continuing to use our website, you agree to our Cookie Policy

