- How to Create a Widget Designer using Thunder in Sitefinity
- How to test ACTITO APIs from PostMan
- How to integrate ACTITO API into Kentico 13 Xperience 13 Core MVC website
- Integrate Kentico Xperiecne 13 Core MVC with SSO using Azure AD B2C
- Create Blogs and Posts (Comments) in Sitefinity
- Kentico Hierarchical Transformation Layout
- How to assign global permissions to a user or role using permissions service in Sitefinity
- How to Create Custom widget in Sitefinity
- How to Create Custom widget using MVC Feather in Sitefinity
- How to Create Forms in Sitefinity
- How to Create Product types in E-commerce and its fields in Sitefinity
- How to Create Search index in Sitefinity
- How to Create Template and how to use it in Sitefinity
- How to implement Dynamic data retrieving in Sitefinity
- How to use Module Builder in Sitefinity
- IIS express configuration to host websites
- Unigrid
- UniPager
- UniSelector
- Making Responsive compatible on IE7/IE8 using response.js
- Client Side Compatibility issues on Macintosh
Create Blogs and Posts (Comments) in Sitefinity
A blog is a regularly updated web page that is written by an individual in a conversational or informal style. All the entries in the blog section appear in a reverse chronological order with the latest entry appearing first. In the Create a Post section, you can add a title, give a brief description and show the categories and tags for a post.
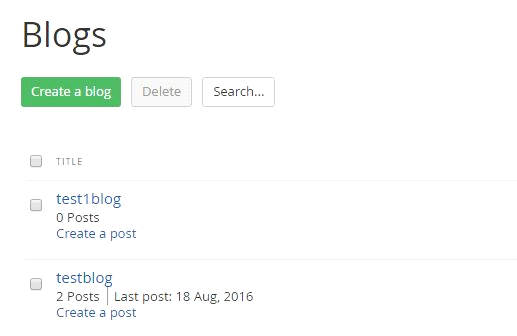
Step 1: Dashboard > Content > Blogs

Step 2: Click on Create a Blog
Give a name
Select a default page
Sitefinity gives a url (or you can change)
Click on create this blog.
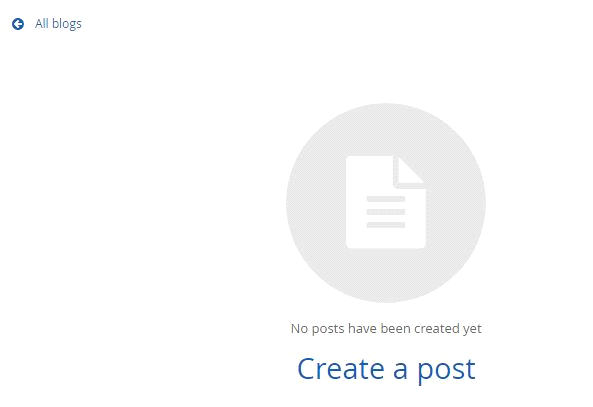
This will automatically redirected to the “create a post” page like below

Step 3: Click on Create a post
Give title and description
If you want you can give add summary about post and categories and tags and
Click publish.
Step 4: Now go to any page in edit mode where you want to put this blogs widget drag and drop from widget bar and publish the page.
Comments or Posts:
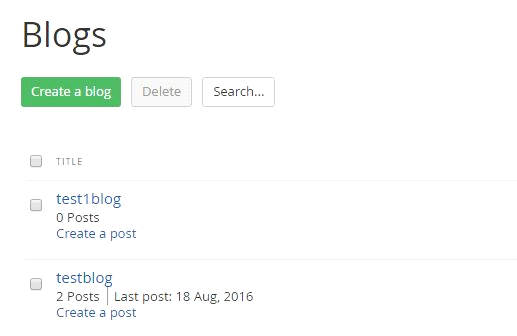
Every post of a blog has a separate comment section, where you can view all the comments by clicking the numbers available in the comment column.Step 1: Dashboard > Content > Blogs

Step 2: Click on Create a Blog
Give a name
Select a default page
Sitefinity gives a url (or you can change)
Click on create this blog.
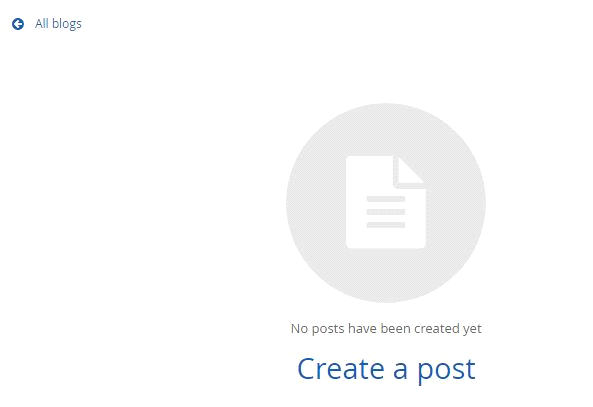
This will automatically redirected to the “create a post” page like below

Step 3: Click on Create a post
Give title and description
If you want you can give add summary about post and categories and tags and
Click publish.
Step 4: Now go to any page in edit mode where you want to put this blogs widget drag and drop from widget bar and publish the page.
We use cookies to provide the best possible browsing experience to you. By continuing to use our website, you agree to our Cookie Policy

