- How to Create a Widget Designer using Thunder in Sitefinity
- How to test ACTITO APIs from PostMan
- How to integrate ACTITO API into Kentico 13 Xperience 13 Core MVC website
- Integrate Kentico Xperiecne 13 Core MVC with SSO using Azure AD B2C
- Create Blogs and Posts (Comments) in Sitefinity
- Kentico Hierarchical Transformation Layout
- How to assign global permissions to a user or role using permissions service in Sitefinity
- How to Create Custom widget in Sitefinity
- How to Create Custom widget using MVC Feather in Sitefinity
- How to Create Forms in Sitefinity
- How to Create Product types in E-commerce and its fields in Sitefinity
- How to Create Search index in Sitefinity
- How to Create Template and how to use it in Sitefinity
- How to implement Dynamic data retrieving in Sitefinity
- How to use Module Builder in Sitefinity
- IIS express configuration to host websites
- Unigrid
- UniPager
- UniSelector
- Making Responsive compatible on IE7/IE8 using response.js
- Client Side Compatibility issues on Macintosh
How to Create Custom widget in Sitefinity
Custom widgets are designed to improve the development of controls for Sitefinity CMS. When creating new custom widgets, open a user control in visual studio, you must override the LayoutTemplatePath property and put the path of the custom widget. When registering the new widget in Sitefinity CMS toolbox, you must provide the whole path, as opposed to only the virtual path.
To create a new custom widget, follow these steps:
Step 1: Open your project in visual studio
Step 2: Right click on solution

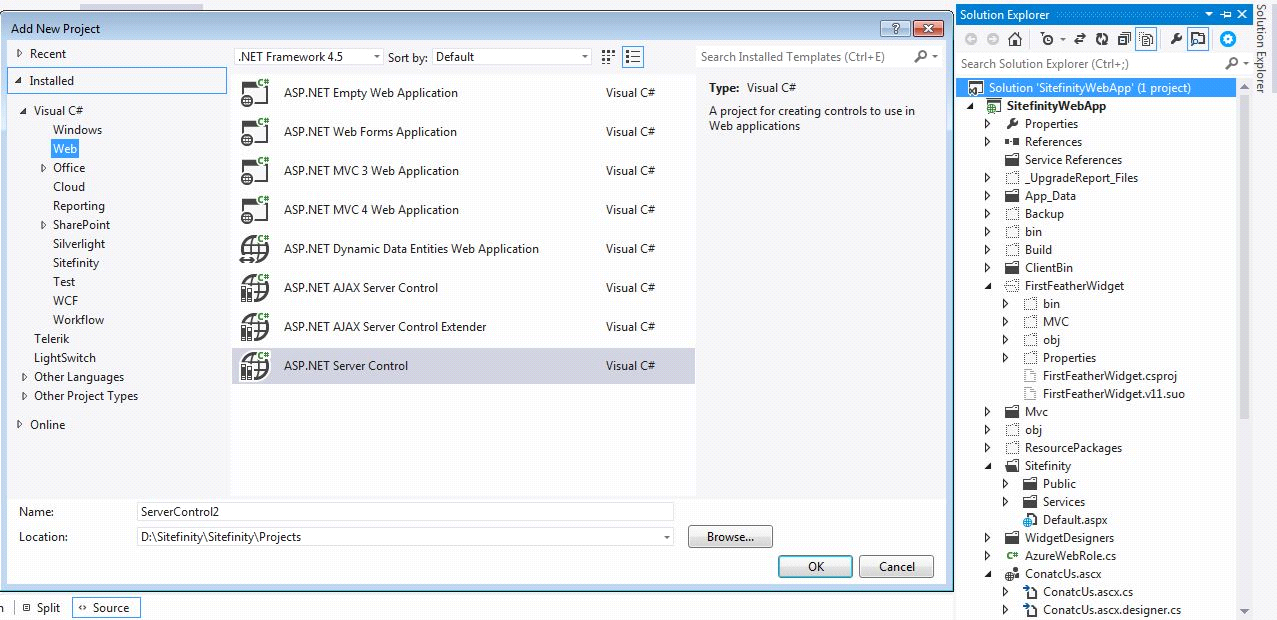
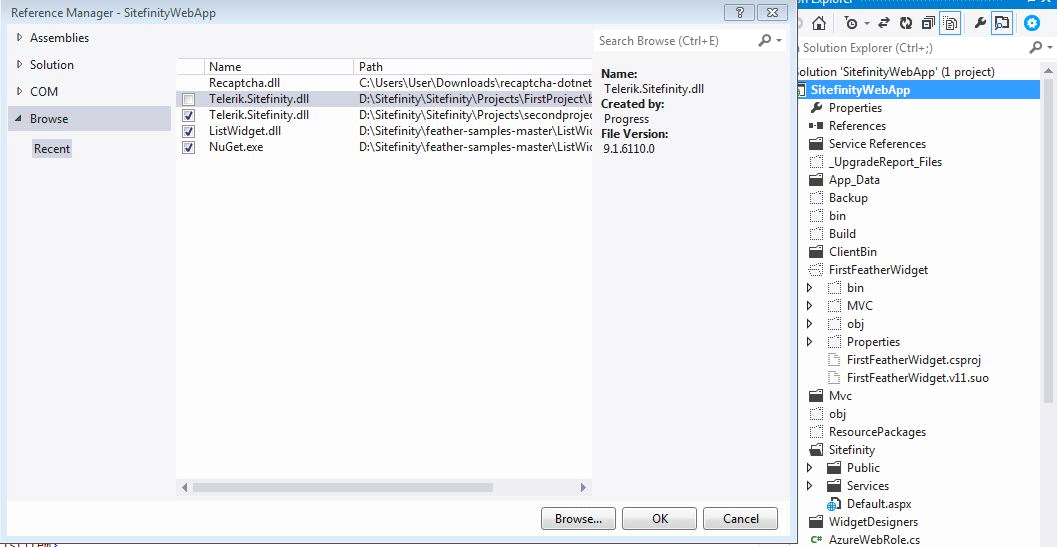
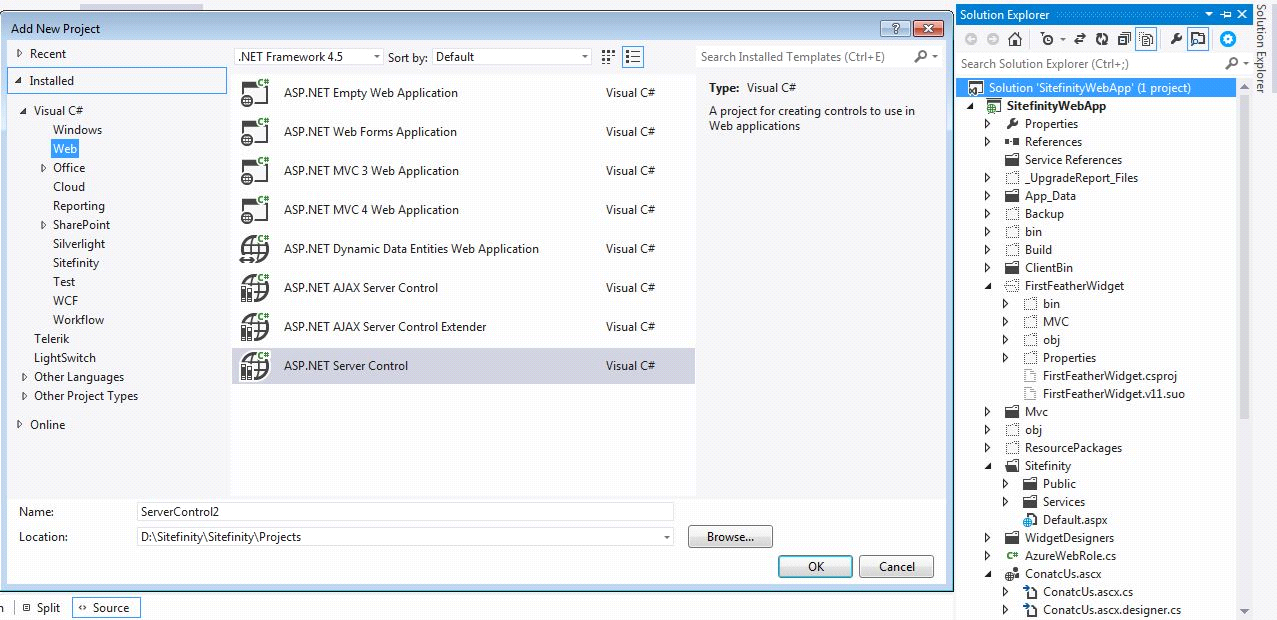
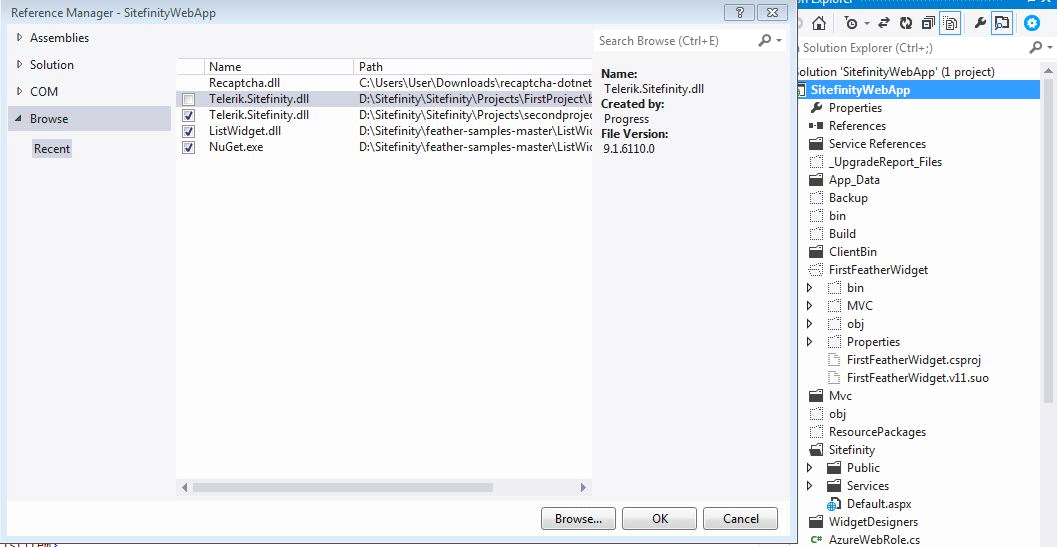
add >> new project >> web > asp.net server control > give name and select where to store> click on add > right click on your project add reference > browse > select telerik.sitefinity > add > ok

> override the InitializeControls and LayoutTemplatePath methods
> if you want reference any template to your project you can add
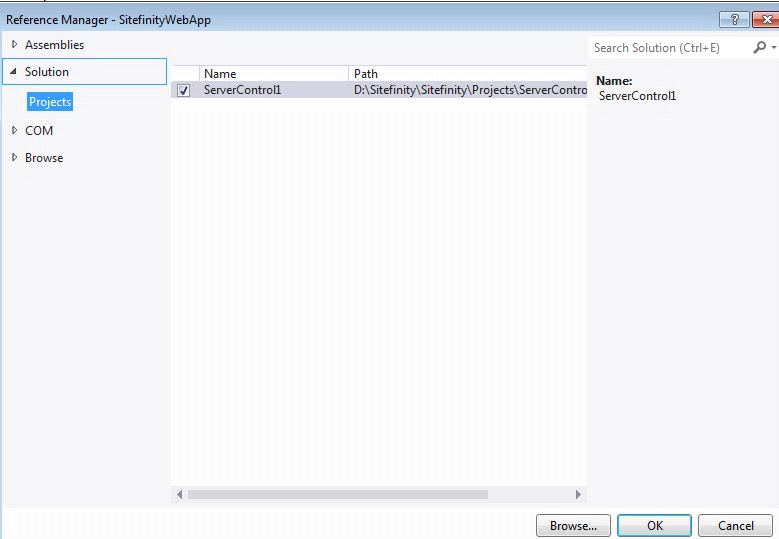
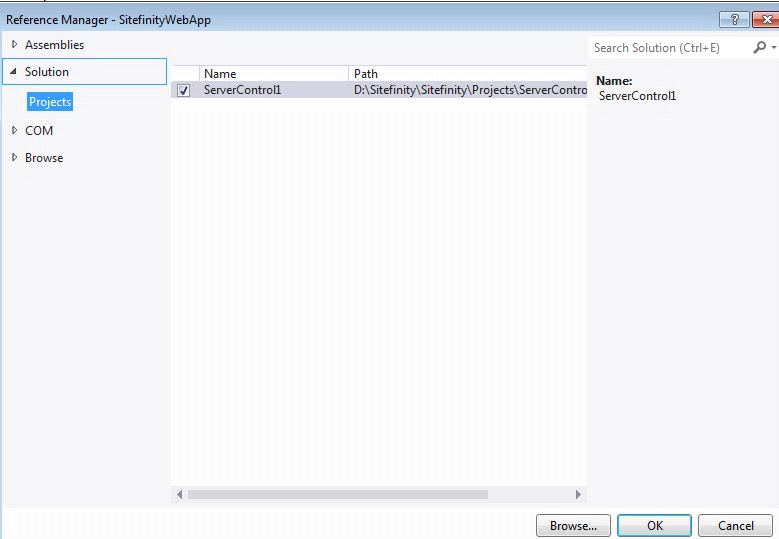
> after that right click on your project add reference> solution > projects > check your custom widget(here mine is ServerControl1) > ok.

build your solution > register your custom widget to toolbox
To create a new custom widget, follow these steps:
Step 1: Open your project in visual studio
Step 2: Right click on solution

add >> new project >> web > asp.net server control > give name and select where to store> click on add > right click on your project add reference > browse > select telerik.sitefinity > add > ok

> override the InitializeControls and LayoutTemplatePath methods
> if you want reference any template to your project you can add
> after that right click on your project add reference> solution > projects > check your custom widget(here mine is ServerControl1) > ok.

build your solution > register your custom widget to toolbox
We use cookies to provide the best possible browsing experience to you. By continuing to use our website, you agree to our Cookie Policy

