- How to Create a Widget Designer using Thunder in Sitefinity
- How to test ACTITO APIs from PostMan
- How to integrate ACTITO API into Kentico 13 Xperience 13 Core MVC website
- Integrate Kentico Xperiecne 13 Core MVC with SSO using Azure AD B2C
- Create Blogs and Posts (Comments) in Sitefinity
- Kentico Hierarchical Transformation Layout
- How to assign global permissions to a user or role using permissions service in Sitefinity
- How to Create Custom widget in Sitefinity
- How to Create Custom widget using MVC Feather in Sitefinity
- How to Create Forms in Sitefinity
- How to Create Product types in E-commerce and its fields in Sitefinity
- How to Create Search index in Sitefinity
- How to Create Template and how to use it in Sitefinity
- How to implement Dynamic data retrieving in Sitefinity
- How to use Module Builder in Sitefinity
- IIS express configuration to host websites
- Unigrid
- UniPager
- UniSelector
- Making Responsive compatible on IE7/IE8 using response.js
- Client Side Compatibility issues on Macintosh
How to Create Template and how to use it in Sitefinity
To create a template you can use built-in layouts or you can use layout editor to build a template from scratch. If you want to create a template based on the existing one you can do that as well. Another way of creating a template is by using a master page.
If you want to edit the template, you can use the widget template editor.
To create a template, follow these steps:
Step 1: Dashboard > design > page template
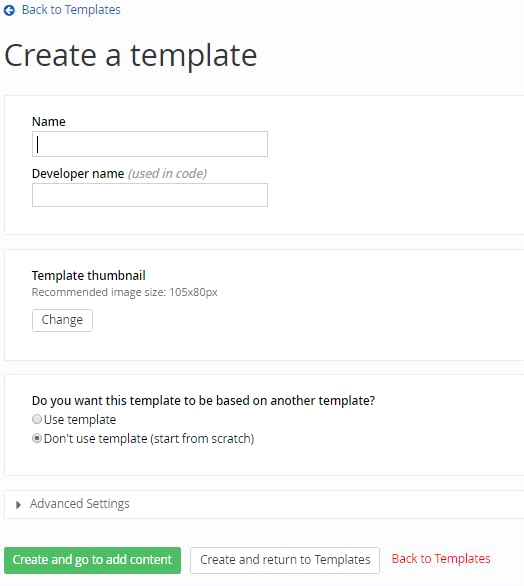
Step 2: Create a template
Give name and developer name (not required)
Check “Don't use template (start from scratch)”
Click on ‘create add go to add content'

Step 3: Drag and drop widgets whatever you want
Publish the template.
How to Use:
Step 1: Open your page in edit mode on which you want use that template
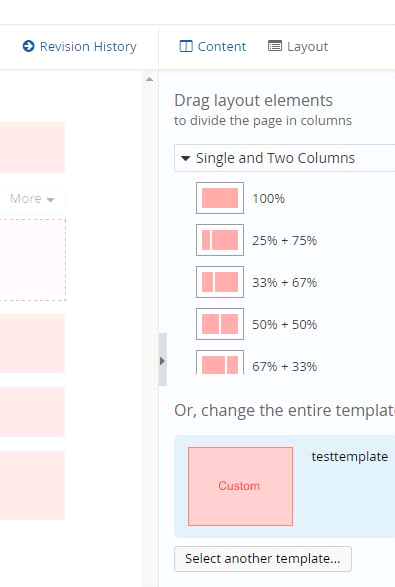
Go to layout (in right corner) like below

Step 2: Click on select another template
Select your template(it will in top of all) and click on Done.
Publish the page.
If you want to edit the template, you can use the widget template editor.
To create a template, follow these steps:
Step 1: Dashboard > design > page template
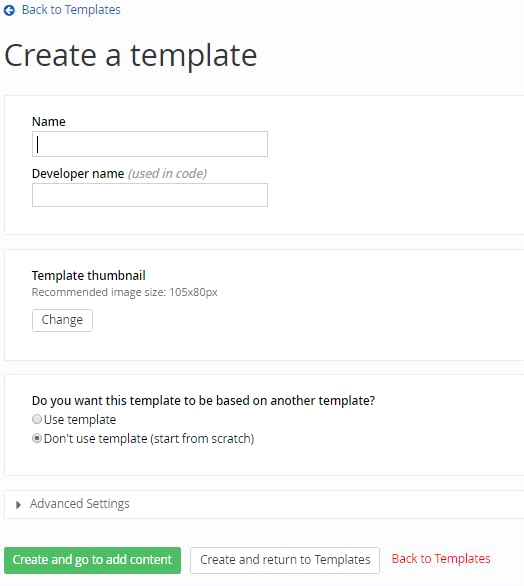
Step 2: Create a template
Give name and developer name (not required)
Check “Don't use template (start from scratch)”
Click on ‘create add go to add content'

Step 3: Drag and drop widgets whatever you want
Publish the template.
How to Use:
Step 1: Open your page in edit mode on which you want use that template
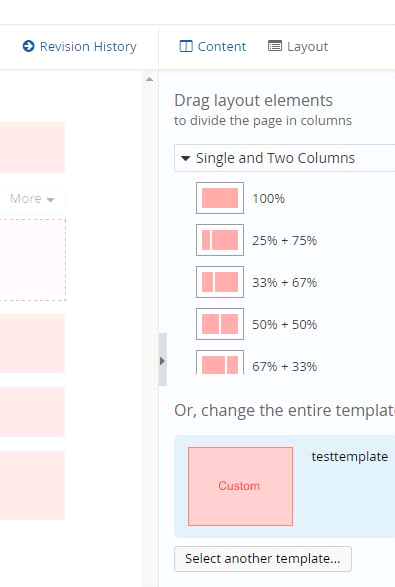
Go to layout (in right corner) like below

Step 2: Click on select another template
Select your template(it will in top of all) and click on Done.
Publish the page.
We use cookies to provide the best possible browsing experience to you. By continuing to use our website, you agree to our Cookie Policy

