- How to Create a Widget Designer using Thunder in Sitefinity
- How to test ACTITO APIs from PostMan
- How to integrate ACTITO API into Kentico 13 Xperience 13 Core MVC website
- Integrate Kentico Xperiecne 13 Core MVC with SSO using Azure AD B2C
- Create Blogs and Posts (Comments) in Sitefinity
- Kentico Hierarchical Transformation Layout
- How to assign global permissions to a user or role using permissions service in Sitefinity
- How to Create Custom widget in Sitefinity
- How to Create Custom widget using MVC Feather in Sitefinity
- How to Create Forms in Sitefinity
- How to Create Product types in E-commerce and its fields in Sitefinity
- How to Create Search index in Sitefinity
- How to Create Template and how to use it in Sitefinity
- How to implement Dynamic data retrieving in Sitefinity
- How to use Module Builder in Sitefinity
- IIS express configuration to host websites
- Unigrid
- UniPager
- UniSelector
- Making Responsive compatible on IE7/IE8 using response.js
- Client Side Compatibility issues on Macintosh
How to Create Custom Layout in Sitefinity
If a standard layout doesn't meet your requirement, you can develop a more complex custom layout for layout templates or your pages. Additionally, you can also develop layout widgets and leverage them from the tool box of the page editor.
To create Custom Layout, follow these steps:
Step 1: Create a .ascx file using html markup in visual studio.
Step 2: Save the file into Website Template folder.
Step 3: After creating the .ascx file with your fields
Step 4: Register the widget in toolbox from the dashboard..
Register the Widget in Toolbox:
Step 1: Go to Dashboard > administration > settings
Click on advanced for advanced settings
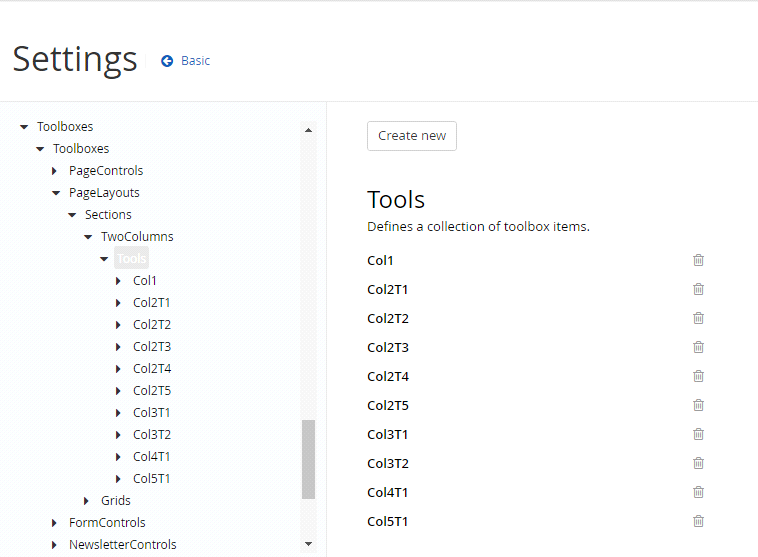
Step 2: Click on toolboxes > again toolboxes > page layouts > sections >
Two Columns > Tools
Then the display shows like this below:

Step 3: Click on create new
Give the .ascx file path in virtual path field and name and whatever you want like title, css class, template, module, etc.,.
Click on save changes
Step 4: Now use your custom layout in page by going to the page in edit mode and drag and drop your custom layout from layout (RHS).
To create Custom Layout, follow these steps:
Step 1: Create a .ascx file using html markup in visual studio.
Step 2: Save the file into Website Template folder.
Step 3: After creating the .ascx file with your fields
Step 4: Register the widget in toolbox from the dashboard..
Register the Widget in Toolbox:
Step 1: Go to Dashboard > administration > settings
Click on advanced for advanced settings
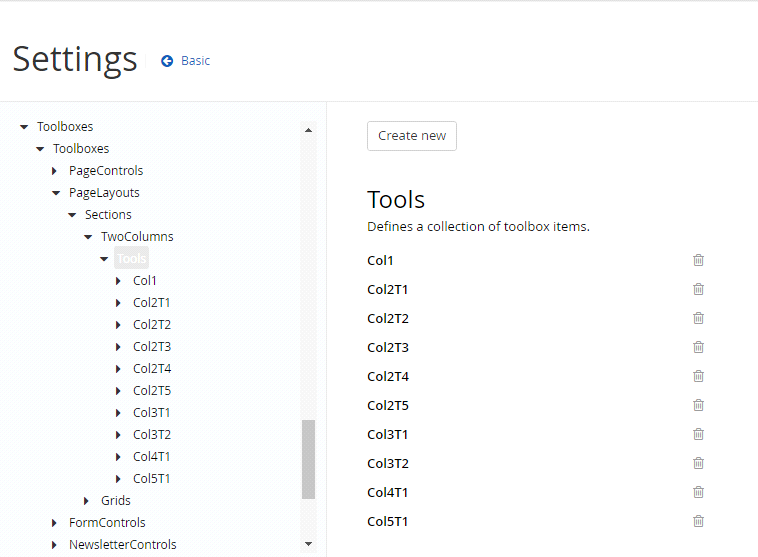
Step 2: Click on toolboxes > again toolboxes > page layouts > sections >
Two Columns > Tools
Then the display shows like this below:

Step 3: Click on create new
Give the .ascx file path in virtual path field and name and whatever you want like title, css class, template, module, etc.,.
Click on save changes
Step 4: Now use your custom layout in page by going to the page in edit mode and drag and drop your custom layout from layout (RHS).
We use cookies to provide the best possible browsing experience to you. By continuing to use our website, you agree to our Cookie Policy

