- How to Create a Widget Designer using Thunder in Sitefinity
- How to test ACTITO APIs from PostMan
- How to integrate ACTITO API into Kentico 13 Xperience 13 Core MVC website
- Integrate Kentico Xperiecne 13 Core MVC with SSO using Azure AD B2C
- Create Blogs and Posts (Comments) in Sitefinity
- Kentico Hierarchical Transformation Layout
- How to assign global permissions to a user or role using permissions service in Sitefinity
- How to Create Custom widget in Sitefinity
- How to Create Custom widget using MVC Feather in Sitefinity
- How to Create Forms in Sitefinity
- How to Create Product types in E-commerce and its fields in Sitefinity
- How to Create Search index in Sitefinity
- How to Create Template and how to use it in Sitefinity
- How to implement Dynamic data retrieving in Sitefinity
- How to use Module Builder in Sitefinity
- IIS express configuration to host websites
- Unigrid
- UniPager
- UniSelector
- Making Responsive compatible on IE7/IE8 using response.js
- Client Side Compatibility issues on Macintosh
How to create a widget designer using thunder in Sitefinity
A widget is a component of interaction like a button or a scroll bar. A specific kind of user-computer interaction is facilitated by every widget, which is visible on the applications graphical user interface. For instance, a blog post can be displayed leveraging the blogs posts widget. All that you have to do is tell the widget the number of posts, which have to be displayed on a single page, which blogs should be used and how they have to be displayed.
Follow these steps to create widget designer
Step 1: Open your project in visual studio
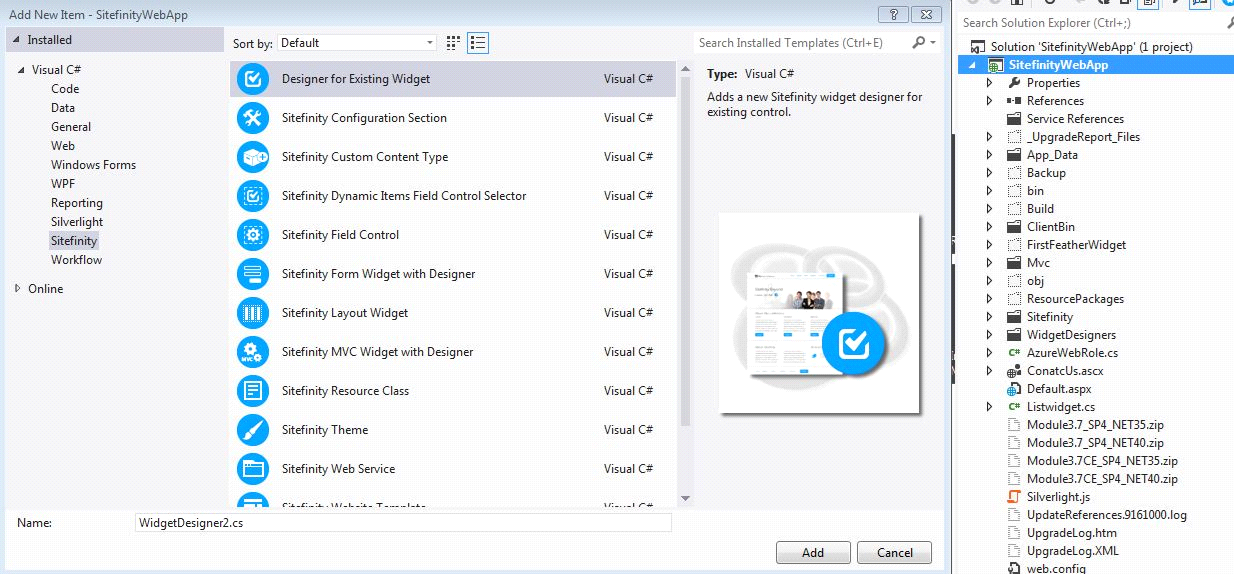
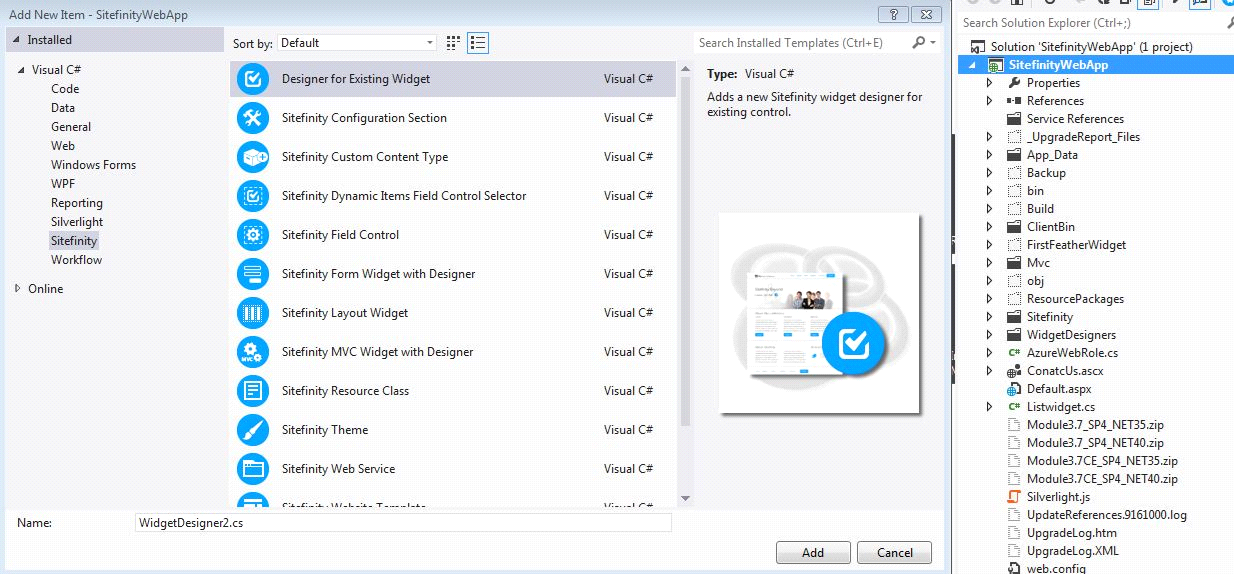
Step 2: Rightclick on project name and add > new item > click on sitefinity > select Designer for existing widget, give a name to that one and click on add.


.png)


Follow these steps to create widget designer
Step 1: Open your project in visual studio
Step 2: Rightclick on project name and add > new item > click on sitefinity > select Designer for existing widget, give a name to that one and click on add.

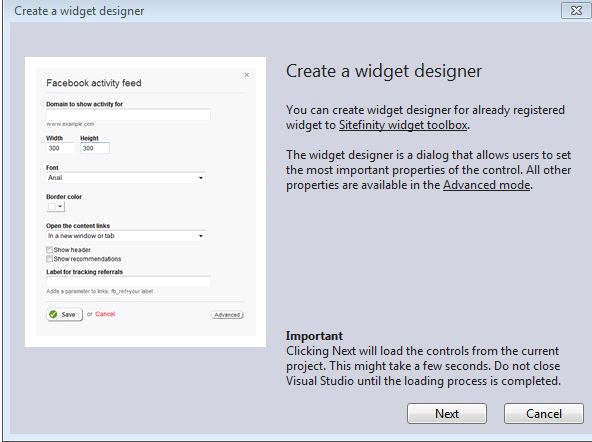
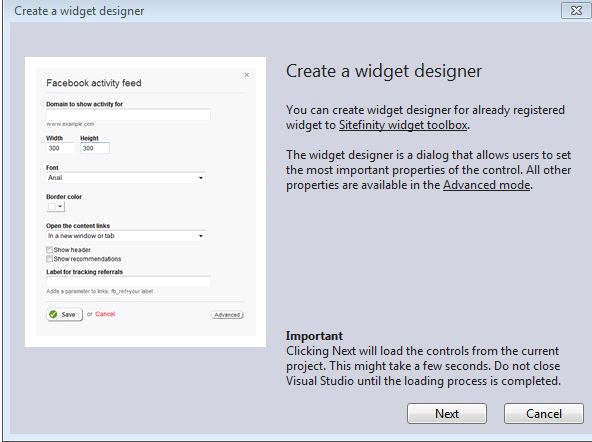
- One pop-up will come as create a widget a designer ,click on next

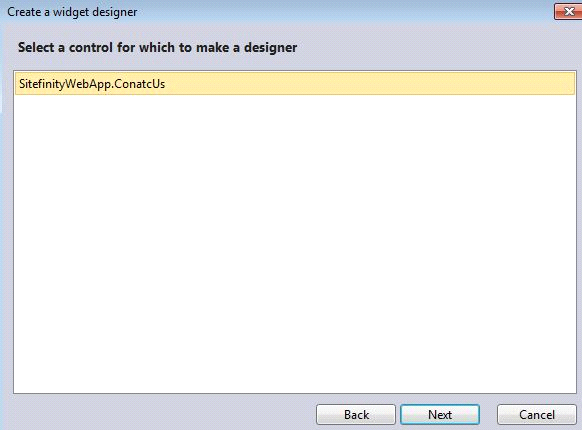
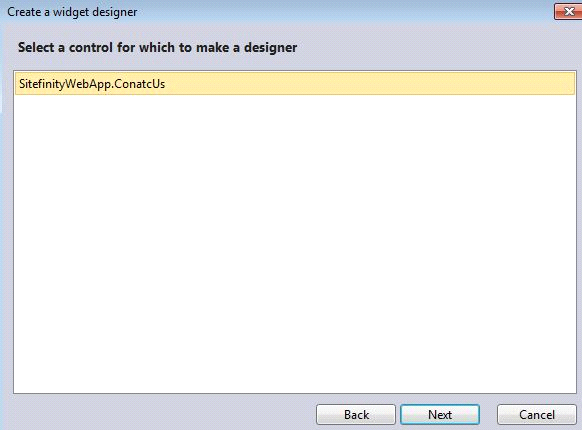
- That will shows your custom widgets(here mine Contact Us)
- Select one and click on next as below
.png)
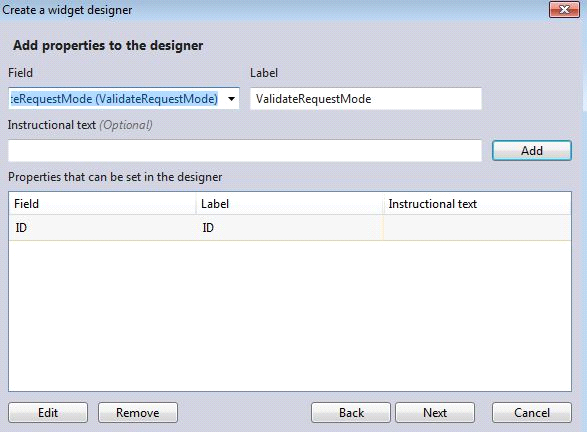
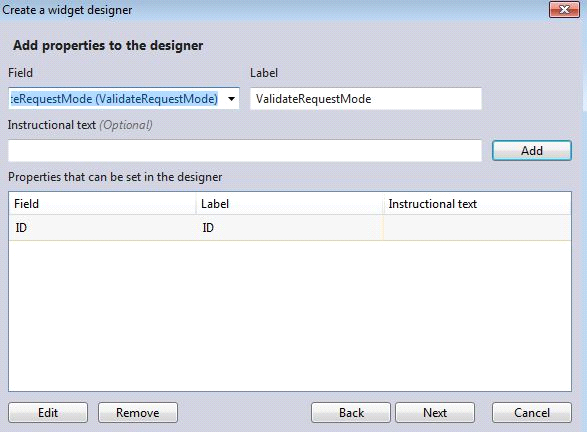
- Here you can add fields to your designer

- click on next
- Finally you’ll get successful message.

We use cookies to provide the best possible browsing experience to you. By continuing to use our website, you agree to our Cookie Policy

