How to Create Forms in Sitefinity
Forms are the web pages that collect data from the users or the visitors of your website. Forms can be created and configured on the forms page. Before creating the MVC form you have to install the feature module.
To create work forms, follow these steps:
Step 1: Dashboard > Content > Forms > Create form
Step 2: Give a title
Click on create and go to add content
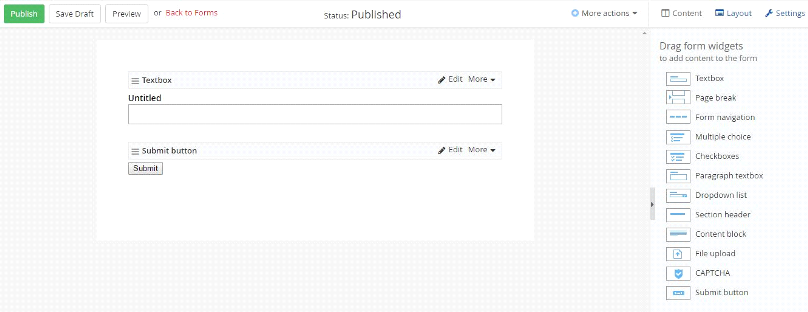
Step 3: Now drag and drop fields from right side
For Example:
drag and drop text box field

Click on edit of text box field
Give label name and if you want place holder also and give validation message and Check required field(if required)
You can give predefined value
If you click on more options you can choose template and css for that form
Click on save button

and publish that form
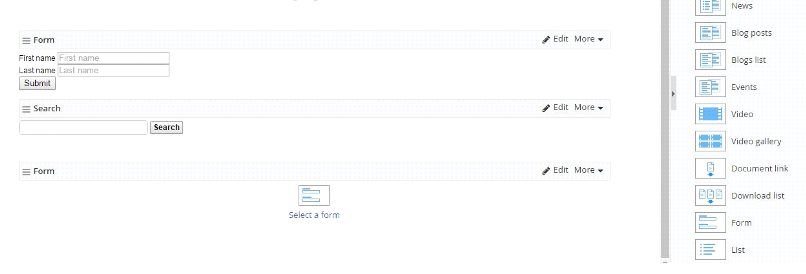
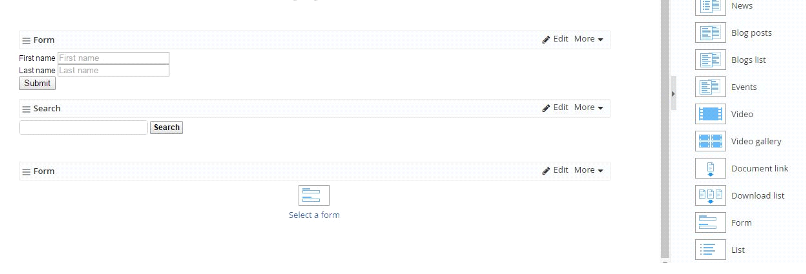
Open page in edit in which page you want to put that form.
Drag and drop that form widget like below

Then that will show forms and ask choose form then select your form and click on save then publish the page.

