How to create Custom Layout in Sitefinity
If a standard layout doesn't meet your requirement, you can develop a more complex custom layout for layout templates or your pages. Additionally, you can also develop layout widgets and leverage them from the tool box of the page editor.
To create Custom Layout, follow these steps:
Step 1: Create a .ascx file using html markup in visual studio.
Step 2: Save the file into Website Template folder.
Step 3: After creating the .ascx file with your fields
Step 4: Register the widget in toolbox from the dashboard..
Register the Widget in Toolbox:
Step 1: Go to Dashboard > administration > settings
Click on advanced for advanced settings
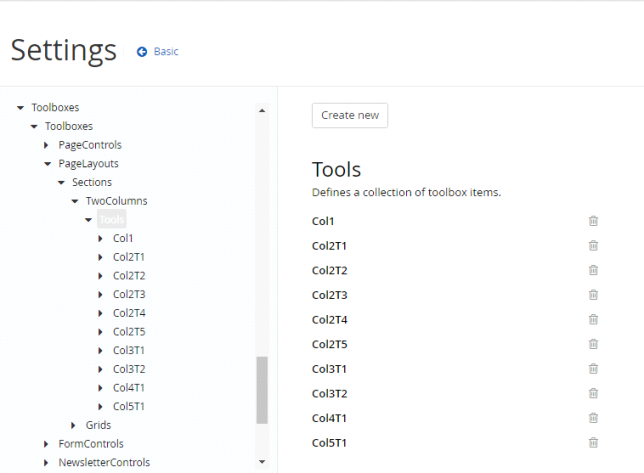
Step 2: Click on toolboxes > again toolboxes > page layouts > sections >
Two Columns > Tools
Then the display shows like this below:

Step 3: Click on create new
Give the .ascx file path in virtual path field and name and whatever you want like title, css class, template, module, etc..,
Click on save changes
Step 4: Now use your custom layout in page by going to the page in edit mode and drag and drop your custom layout from layout (RHS).

